Do you think a product with great UX becomes a great product? Truly, the best products today owe a great deal of their success to the amazing UX that they have. Great UX doesn’t just come out of thin air. So, what does it take to design a great UX? Here at BizTalk360, we are constantly investigating many scenarios to understand how to create a relevant and future-proofed UX design for our products that give our users everything they need to begin with the product.
Recently, we joined hands with a UX consulting company called Skcript to work on Product Discovery Workshop (PDW). For this exercise, we brought in various stakeholders of the product with a mix of skill sets like UX designers, developers, QA, and technical writers. So, what did we learned throughout this process? I’m glad you asked! Below we’ll be digging into the learnings from this workshop.

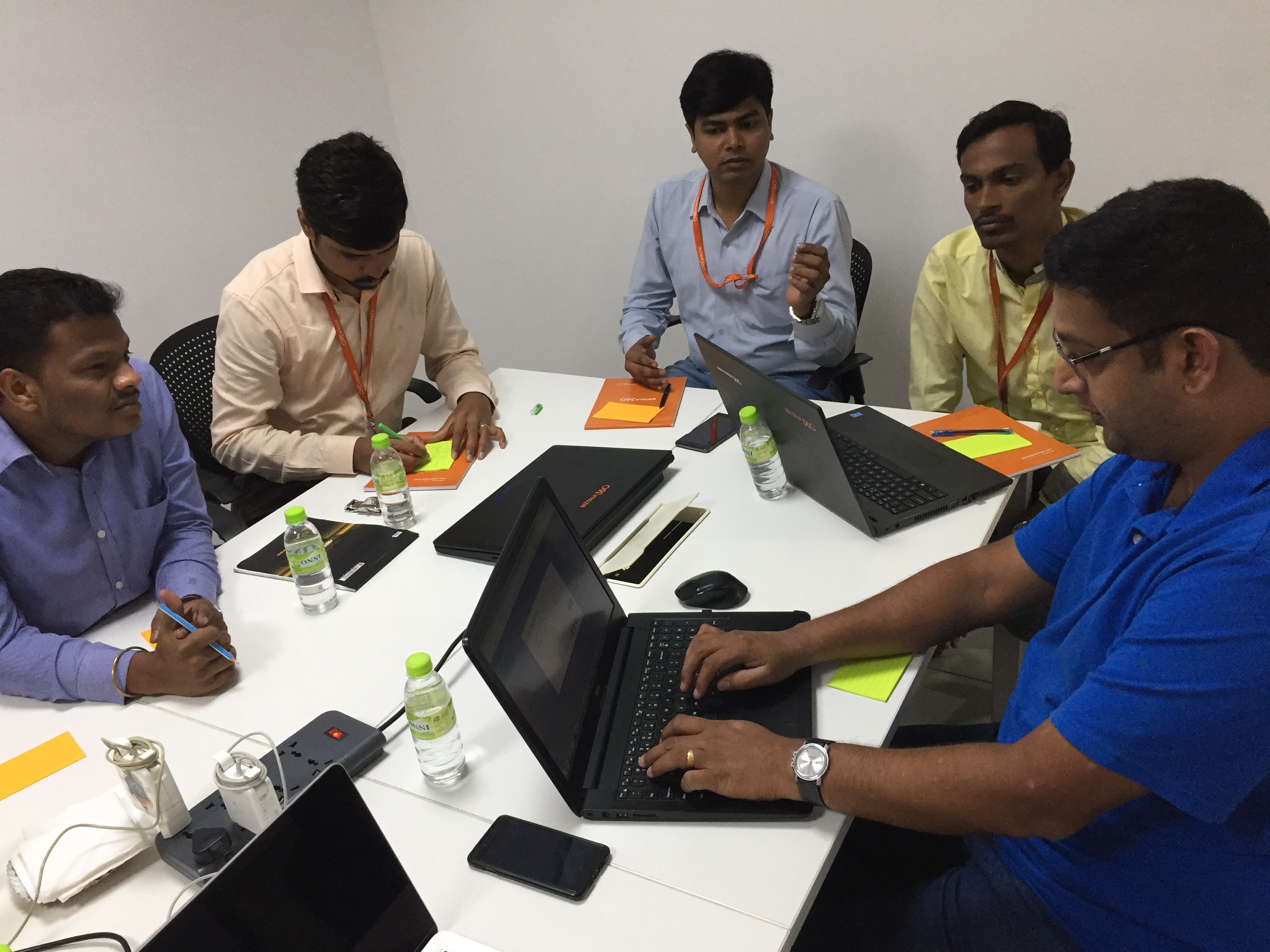
More pictures from Product Discovery Workshop.
So, what is a Product Discovery Workshop?
PDW is a self-realization technique that helps product companies to progressively improve their existing products in meaningful ways or to create a completely new product that provides significant value to the customer. The key is for us to ask the right questions, at the right time. We need to know what questions we should be asking and when.
By Skcript’s logic, the difference between a good product and a great product lies in the amount of time and effort one spends in finding answers to critical business questions before building the product. PDW is a series of quick, yet focused events that happen over the course of time that will get things right while building the product.
Here I’ll list out few of the important steps that we had in this process.
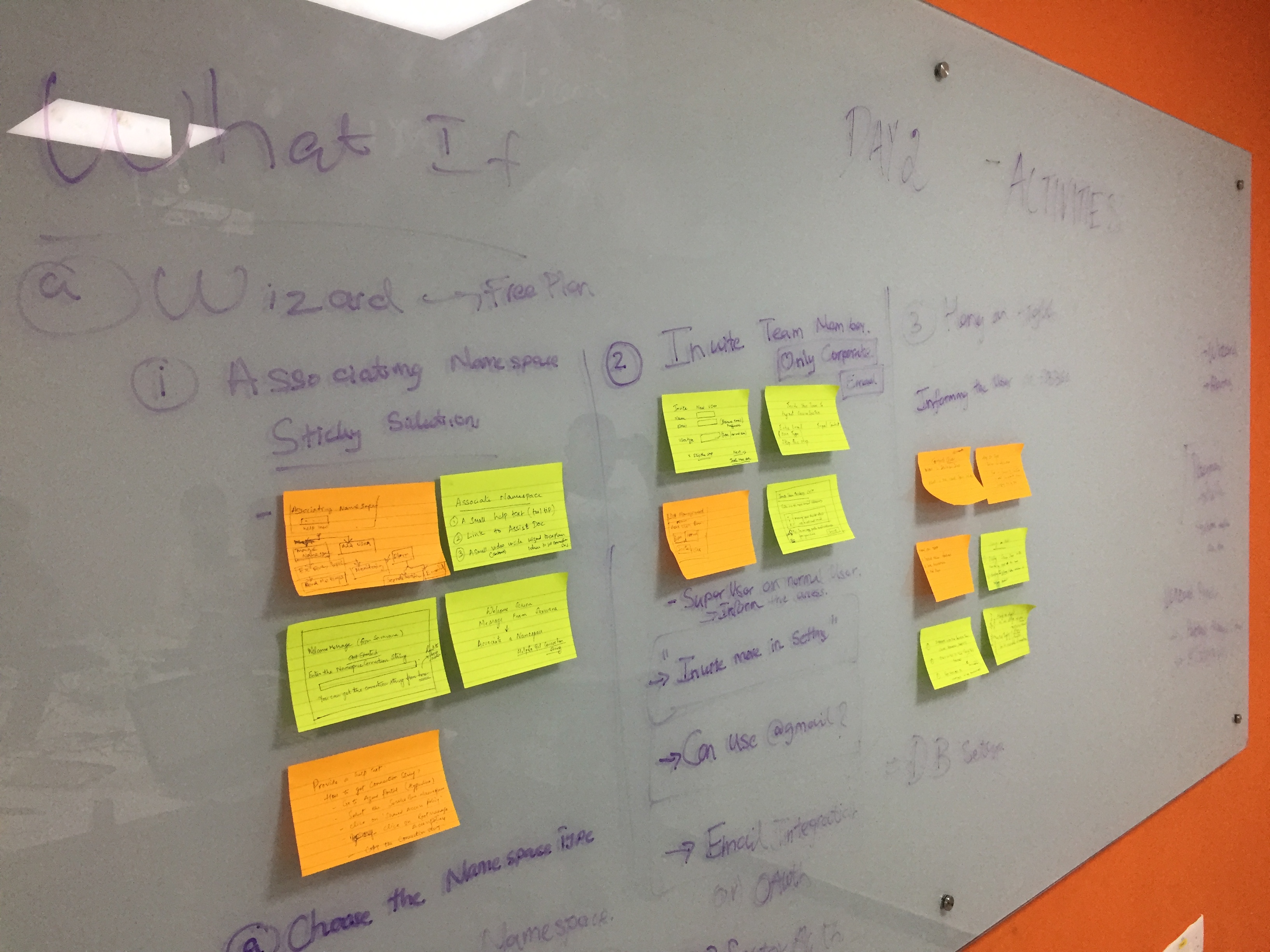
What if Answers

Going by logic, the first step of the PDW is to understand the product domain. Since for this workshop we used our existing product as a lab rat, we had the luxury to skip this step and move forward.
Answering ‘What if’ questions, before jumping into the workflow is crucial. Every team member was given with ample time for them to frame and answer the ‘What if’ question. One of the important take away from this ‘What if’ exercise is you will eventually end up in generating a list of the potential feature set for the product.
For example, Boaz, our QA lead for Turbo360 came up with a series of What if questions like – What if the Alarms in Turbo360 is moved outside the Namespace container – What if we move the custom notification channel configuration as a part of alarm creation. Questions like this resulted in what if Alarms in Turbo360 are made global to improve the user navigation. This is the ultimate need for this exercise.
User Personas
In parallel, we also analyzed the most common and the unique user personas like who will be using the product and what are their needs.
Audience – Who are we trying to communicate to? Who are our primary/secondary/tertiary audiences? Why? Is that different from our desired audience? What is their demographics? Why would they come to visit? When do they come? Why would they come back?
User journeys – Who are the users of the app? What are their different needs? What do we want them to do? What are the current barriers? How can we increase customer satisfaction? How can we generate loyalty? How can we drive conversion?
This exercise again resulted in a new feature – Transfer of Account Ownership in Turbo360. You want to know how fast we are to execute this, we already have in this week’s release! try this feature for free now.
Clean-up
This is a very important step, by now we are bombarded with lots of discussions, disagreements, and new ideas. This is the time we consolidate all the ideas that can go in into the product, sit down as a team and discuss all the ‘what if’ statements discussed. Prioritize based on the target that we set our self for the nearest checkpoints.
This will give a huge list of features and workflows, which will set the path for the next few steps. The important take away from this step is to list of features, it’s priorities, workflows, and checkpoints.
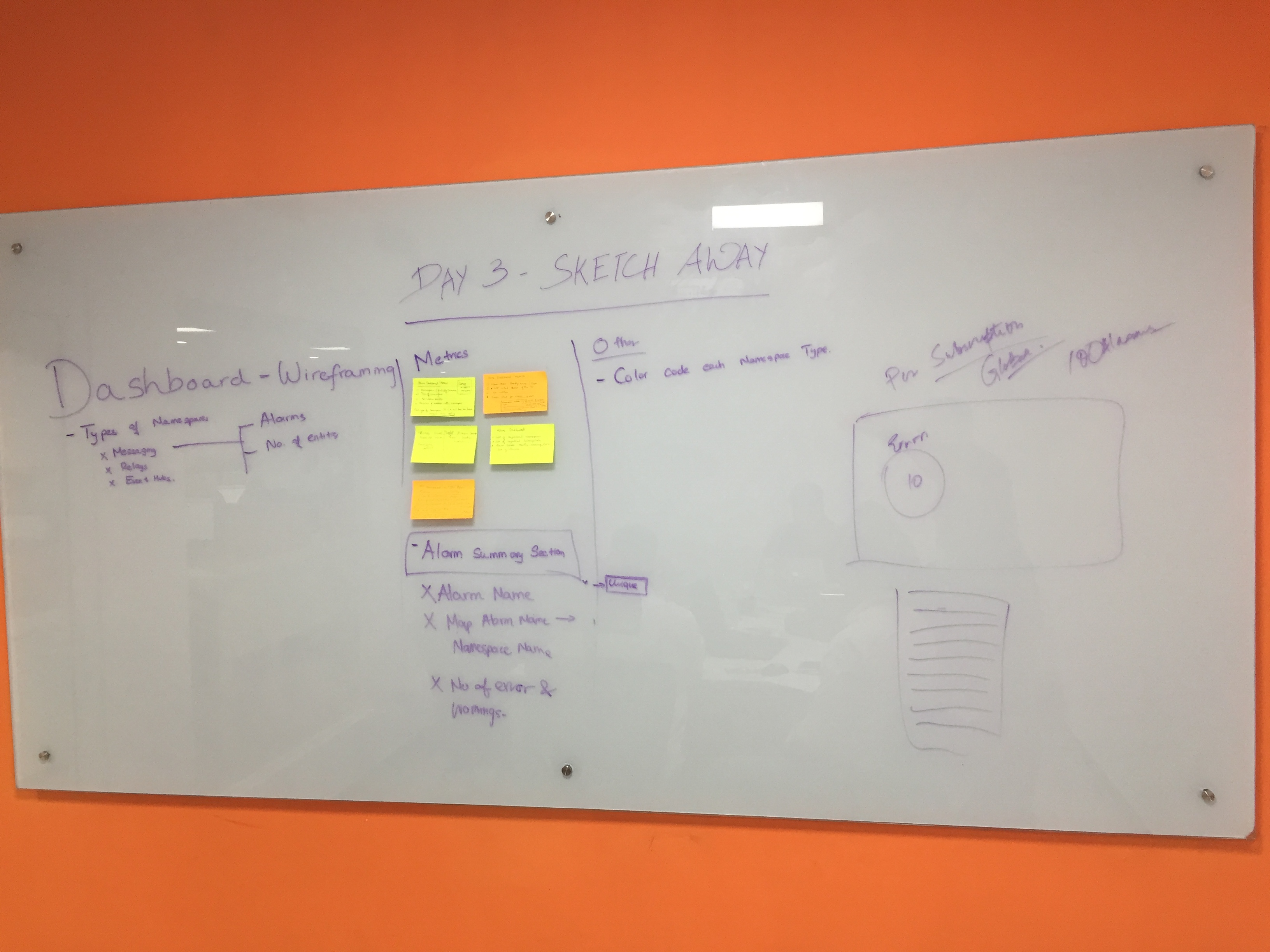
Sketching

This is something that most of us like to do “DRAW”. This exercise took us back to the school days, we had our paper, pencil, and erasers ready. We now have a consolidated list of features and workflow problem statements. Let everyone sketch out their own workflows for the features decided as a team in the previous steps. Again ample amount of time was given for sketching to align with decided feature sets.
 |
 |
 |
 |
Here, I really agree with what the Skcript teams say – There will be places where your team is super enthusiastic and comes up with one small feature that will take about a month to implement. No change is a small change. Remember?
Once done with sketching, we let everyone present their workflow to the rest of the team, and get it discussed. It is important to take a final call on every design here as the next step is to let the designer design the final workflows that are agreed.
Prototyping
Coming to the end of the workshop the approved designs were taken for prototyping to get a feel for how the app would look like and perform. The Prototypes were shared to the participants and other beta users to see their experience. The feedback from the users are documented and will be reiterated to improve the efficiency.
What do you think?
For us this is a very exciting exercise, we already see some changes happening in the product from this workshop.