Matthew Farmer is a Senior Program Manager in Microsoft Azure, working in Logic Apps. He has worked for Microsoft for 10 years, prior to joining the product team in 2016, he was a Solution Architect in the UK, working with customers on Azure, app development and data insights. It’s a great privilege that he joins us on Integrate Remote 2020 to share his thoughts on the topic “What our Integrate Roadmap means for you”

The leadership of Integration Expert or Integration Dev in an enterprise organisation is going to be of more importance. They should be aware of the changes that are happening in this integration space and they need to capitalize it in a right way for their organization as well as for their customers.
Logic Apps Preview – Demo
Azure Logic Apps allows you to build scalable workflows, business processes, and enterprise orchestrations to integrate your apps and data across cloud services and on premise-systems. Basically, you can manage your Logic Apps from the Azure portal, but in this demo, it was quite interesting that he is using Visual Studio Code for the same.
Visual Studio Code is a code editor which can be used for building and debugging modern web and cloud applications. But with the power of extensions VS Code became as an IDE. And, you can manage some of the basic operations of Logic Apps directly from VS Code. But now we got some interesting update on the Logic App extension.
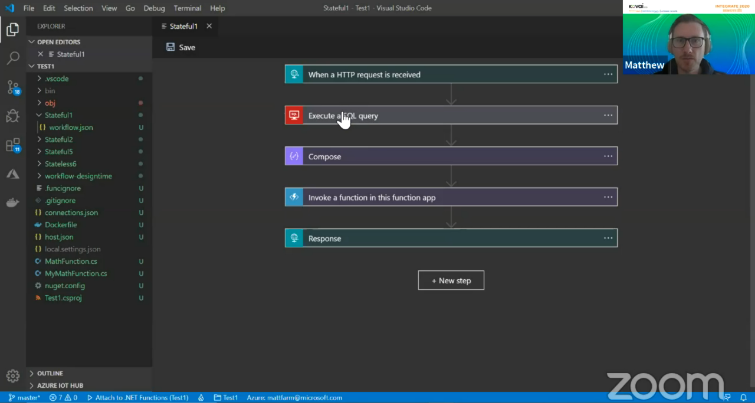
Let us explore the file system and we will see if we can get something interesting. So he has created a Logic App called as Stateless1 which has its configuration on a file called workflow.json. Basically, you can create Logic Apps either with a designer or with a json file. As you right click the json file, it provides you an option called “Open in Designer”, where it gives you the workflow as the same in Azure Portal.

From the above image, you can see almost all the operation can be done like editing, saving and deletion of respective Logic Apps directly from VS Code. Regarding the connectors, let’s take Execute SQL query connector which is used to connect to a database. The connection of that connector can be specified in connection.json file. So, during runtime it will pick the respective connection string and it will carry out the operation.
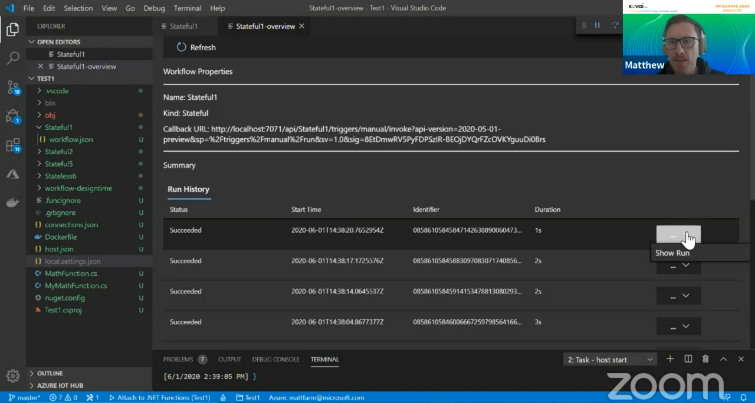
On running the respective Logic App, it triggers the local Azure functions. It sounds awesome, because we are doing kind of hybrid operations, where you can connect the workflow from VS Code to any on premise connectors such as SalesForce etc. And one more exciting feature, you can view the run history of Logic Apps in VS Code rather than going for Azure Portal.

Stateful vs Stateless Workflow
From now onwards, if you are going to create a workflow from VS Code, it will prompt you to choose between stateful and stateless workflow. He has configured two logic apps with the same connectors, but one is stateful and the other one is stateless. If you go to the respective workflow.json file, there’s a new attribute introduced called “kind”. For eg:,
“kind”:”stateless”
Stateless Logic App runs without persisting the data. It improves the execution time of the Logic App when compared to Stateful Logic App. He jumps onto Azure portal to show us the workflow configured, and it has a new column called state in the Logic app Details grid.
He repeatedly called the stateful and stateless Logic app. Stateful ran with an average runtime of 800 milliseconds whereas stateless logic app ran with an average runtime of 200 milliseconds which prove stateless logic apps are 4x faster than stateful logic apps.
Key Takeaways from the Demo
That was a good demo about how we can manage Logic Apps directly from VS Code rather going onto the Azure Portal. The main important points to recap from this demo are,
- Developing Logic Apps locally on developer machine.
- Logic Apps can be compiled to run on the Azure function’s runtime.
- You can use connectors running locally and connectors running in the cloud.
- Based upon your use case pick up the stateful or stateless workflow.
- You can do better integration with DevOps and Azure Monitor (App Insights).
- You can deploy to Azure and Docker Container directly from VS Code.
I know this extension is awesome but it’s in Private Preview now and if you want to give it a try you can use this link to join the waitlist. Once it is approved, you can try out the extension. But public preview is coming later this year, stay tuned.
The session was concluded by addressing out the main three important points.
Developers at the centre
- Integration technology is a developer tooling
- Integration Specialists should take the responsibility to lead a guide developer across the enterprise.
- By doing so, our technology becomes more & more developer centric.
The cloud Everywhere
- There are lot of hybrid scenarios emerging where it thrives us to use cloud.
- Containers & Kubernetes stand alongside PaaS deployment choices.
- It provides you the same development experience, choice in deployment options.
No Limits
- Rather than having no limits, it should be less specialisation and cost required for high performance solutions.
- Deployment options brings choice and control
- You can create some Reusable patterns for scaling.