Welcome again to another Logic Apps Best Practices, Tips, and Tricks. In my previous blog posts, I talked about some of the essential best practices you should have while working with the Azure Logic App. Check out these Logic App tips and tricks!
Today I will speak about another useful Best practice, Tips, and Tricks that you must consider while designing your business processes (Logic Apps): How to embed HTML images into your email using Logic App Designer.

How to embed HTML images into emails using Logic App Designer
What we pretend to achieve is how we can, inside Logic Apps, embed an image in the body of the email and send it without the image being blocked by Outlook or Gmail. It seems simple, but it has some tricks on it.
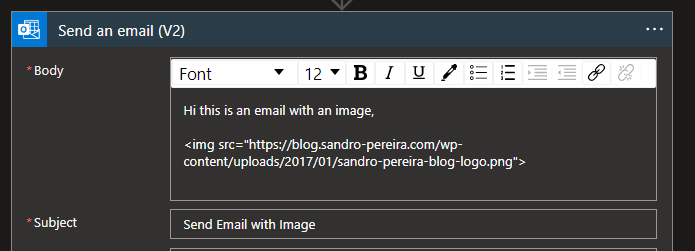
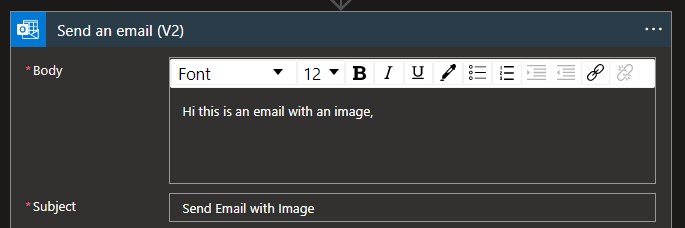
Most of the times, people try to do is to add an image inside the body of the email like this:

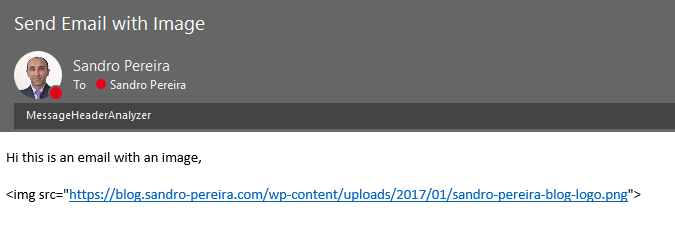
However, that will not work since the HTML code you place will be converted as text, and the result will be this:

Workaround to fix this issue
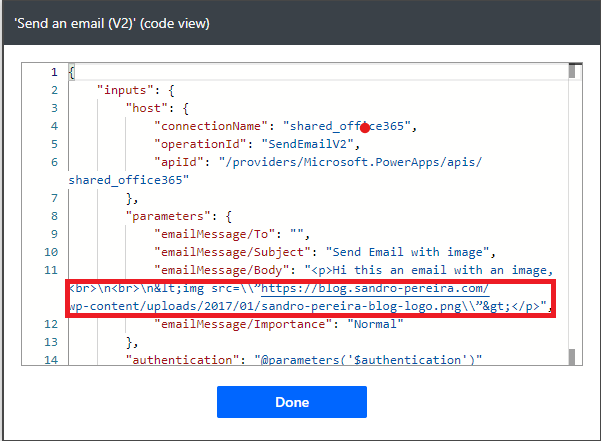
A simple workaround to fix the issue above is to go to the Code view of your Logic App and fix the HTML code inside the body property. When you access the Code View, you will see that the image HTML code you added is expected to act as a string:

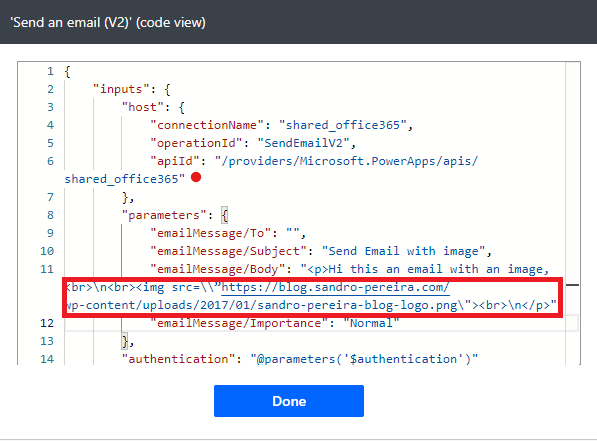
Go ahead and fix that to be:
-
<img src=\”https://blog.sandro-pereira.com/wp-content/uploads/2017/01/sandro-pereira-blog-logo.png\”>

And save your Logic App. If you try again, you will see that a picture will be presented in your email instead of an HTML text.

However, this workaround is a little bit weird since if you go back to Logic App Designer, you will not see any reference to the picture even though it will be there:

So, this workaround is difficult to read and maintain in the long run.
Approach 1: Using a variable with a link to the image
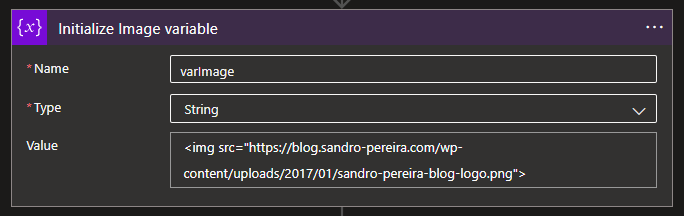
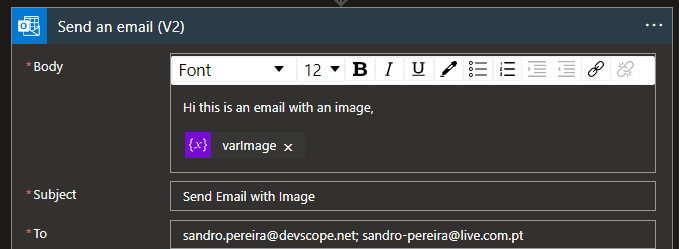
The first approach you can implement is to use a variable to contain the image HTML code, in this case:
- <img src=\”https://blog.sandro-pereira.com/wp-content/uploads/2017/01/sandro-pereira-blog-logo.png\”>

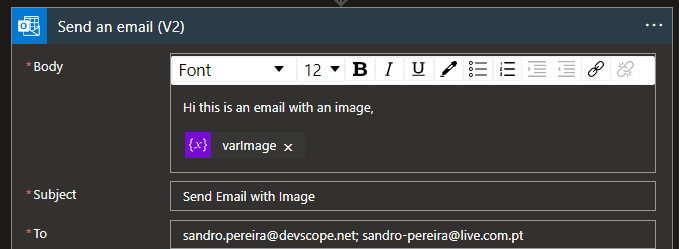
And in our email action on the body, we will make a reference to this variable:

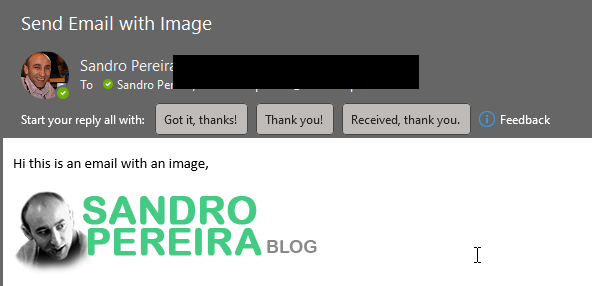
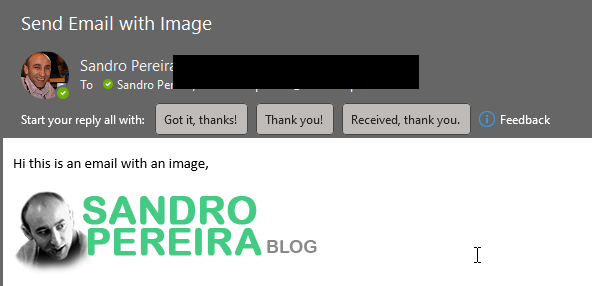
If we save and test our Logic App, you will see that we end up receiving an email with the image inside:

This approach works, however many email clients may block your images or ask if you want to download them:

So the main question is: is there a better way? Yes, there is!
Approach 2: Using a variable with an image in bas64
This last approach, and for me the best approach, is to use the same strategy of the previous approach, but instead of having an image URL, we provide an image in base64.
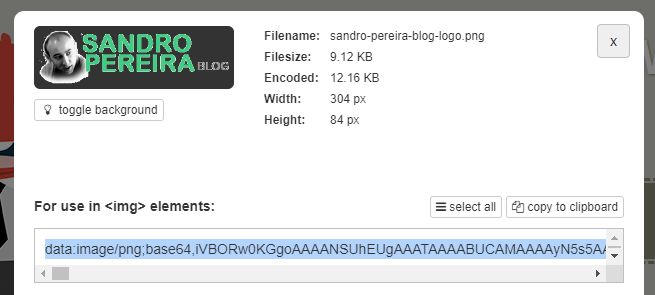
If you don’t know how to convert an image in base64, you can use this website: Base64 Image Encoder to accomplish that, and use the data info to add in your <img> element

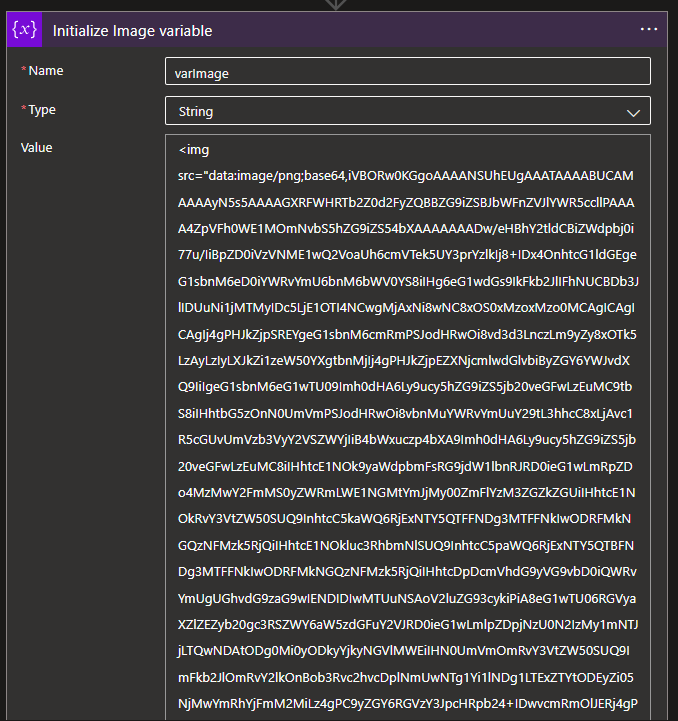
In my case, I now need to add the following code to my variable value:
-
<img src=”data:image/png;base64,iVBORw0KGgoAAAA … … … NSUhEUgRK5CYII= /> (it is a big base64 string)

And then keep the same code in the email action:

Now, if we save and test our Logic App, everything will work as expected, and the images will not be blocked in our email clients:

I hope you enjoy this developer tip and stay tuned for the following Logic App Best practices, Tips, and Tricks.